Lenovo XClarity Mobile
OVERVIEW
Lenovo XClarity Mobile is a new way for systems administrators to manage their hardware environments with their mobile devices. With fresh and innovative ideas, new technologies, and a clear design, we were able to provide an application that provides remote mobile management capabilities to users. This project is built on the Ionic Framework, Cordova, and Crosswalk. These technologies enable to the team to deliver a great experience and a reliable systems management solution.
MY ROLE
As the Lead Software Engineer and UX Designer on this team, my responsibilities included:
- Writing JavaScript code with the AngularJS and Ionic frameworks
- Adding custom CSS to style the product
- Creating template views with HTML and AngularJS directives
- Designing the entire User Interface and User Experience
- Architecting and maintaining our CI Jenkins build system
- Owning the product configuration (versioning and dependencies)
- Performing code reviews to ensure delivery of high quality code
- Working with the product architect to set a vision for the product
- Presenting progress at monthly meetings with executives
- Maintaining the app on the Apple App Store and Google Play Store
- Mentoring and encouraging fellow team members
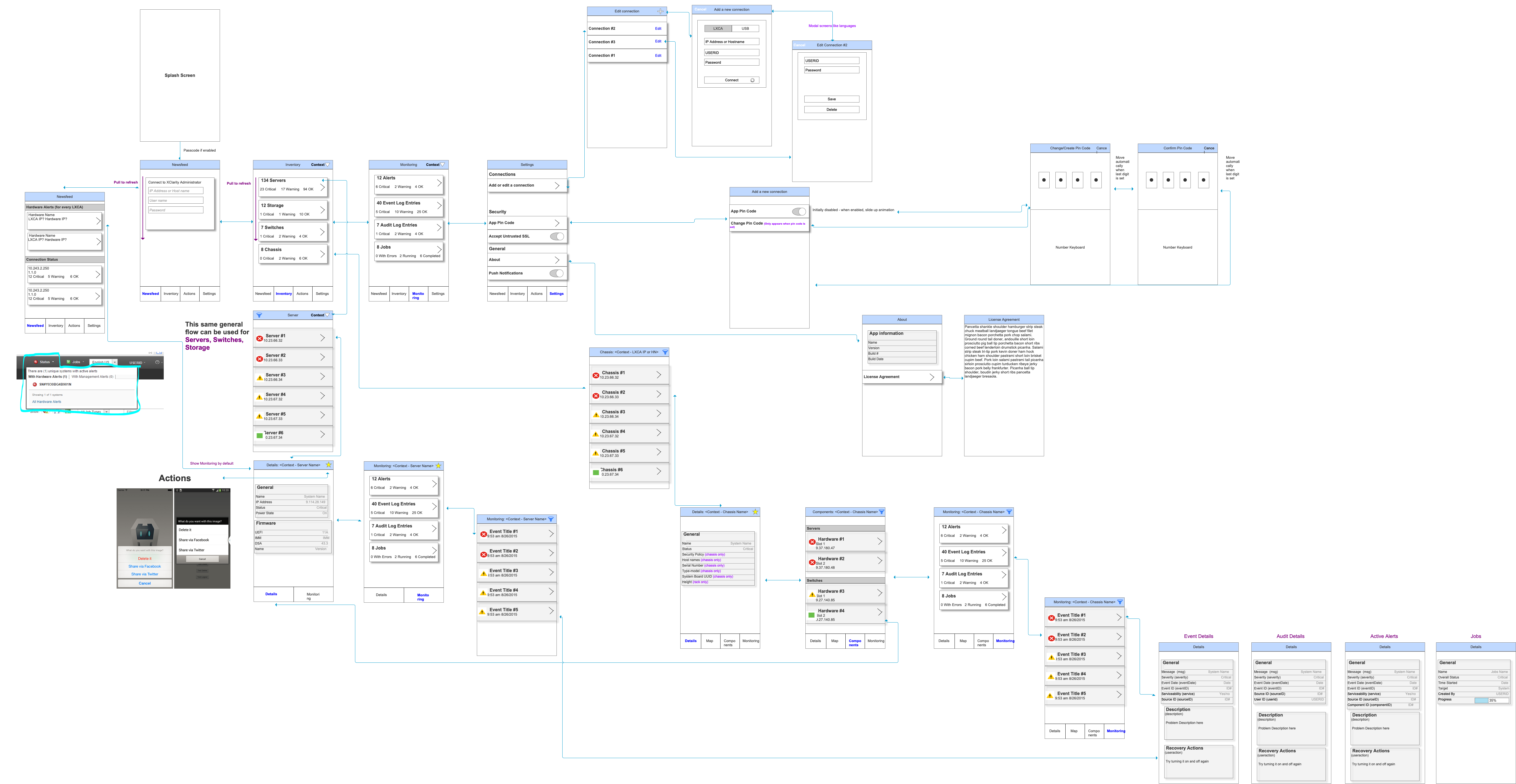
WIREFRAMES & USER FLOW
As we grew the product's features, I kept a document for the user's flow through the app as well as basic wireframes for new features (open in new tab for fullsize version).

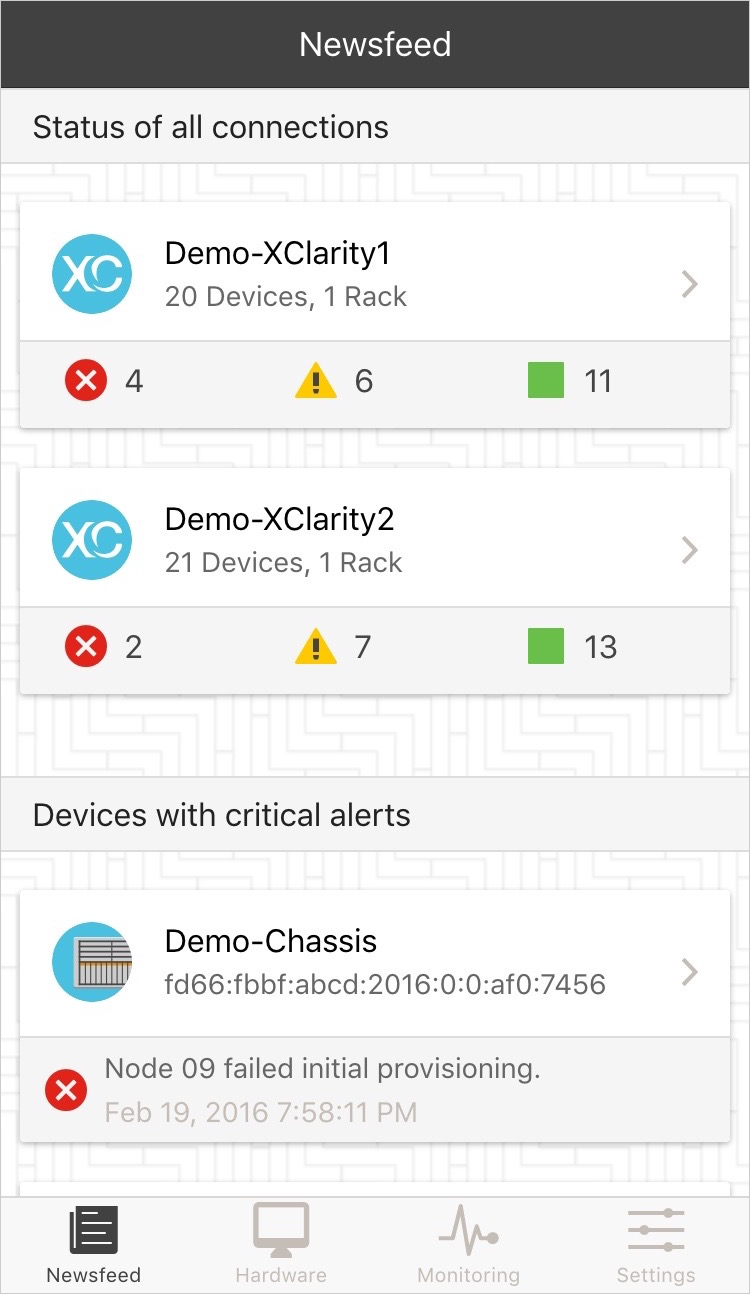
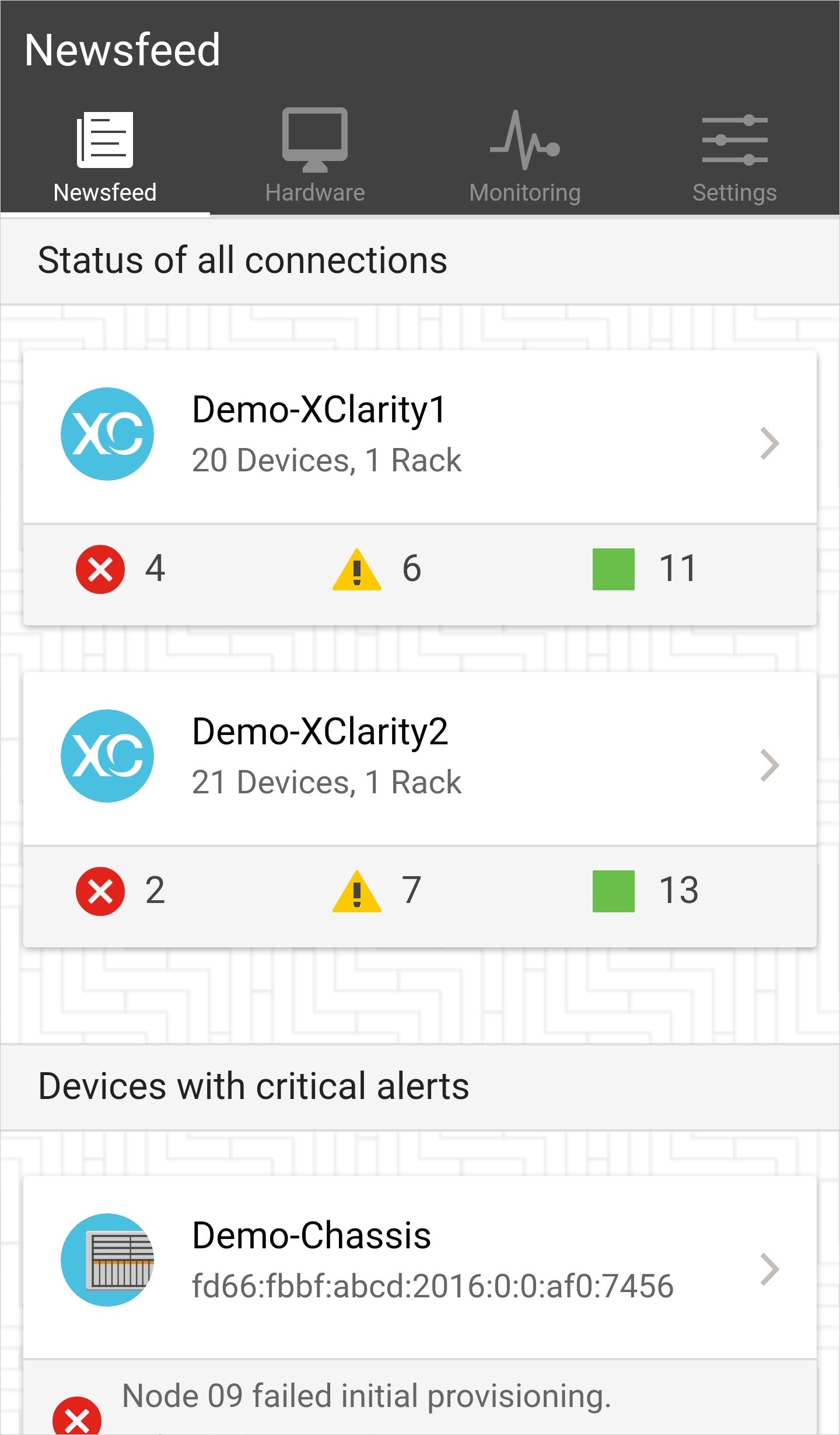
NEWSFEED
The Newsfeed is a new innovation in mobile systems management. We surface alerts and bring issues directly to the user. This enables them act quickly and make more informed decisions about the actions that need to be taken in their environment.


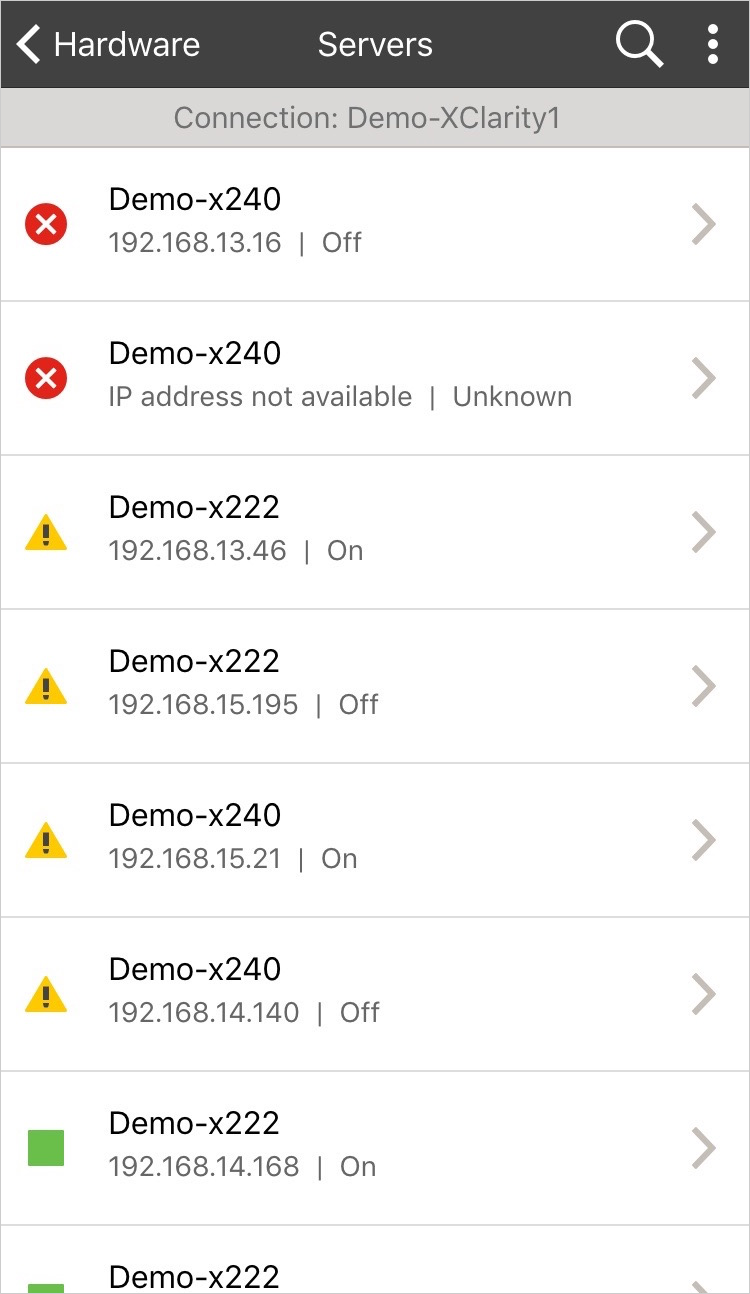
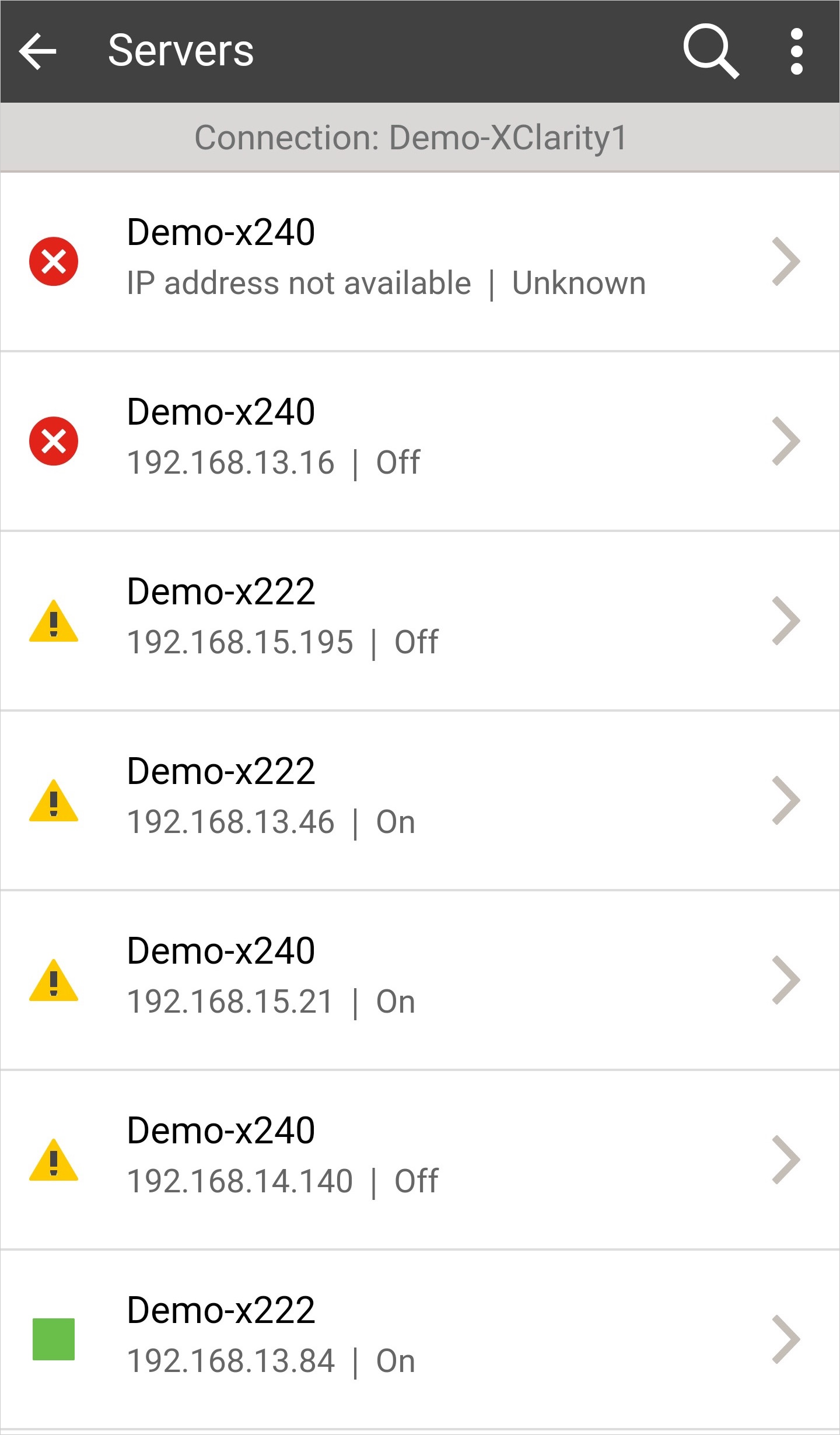
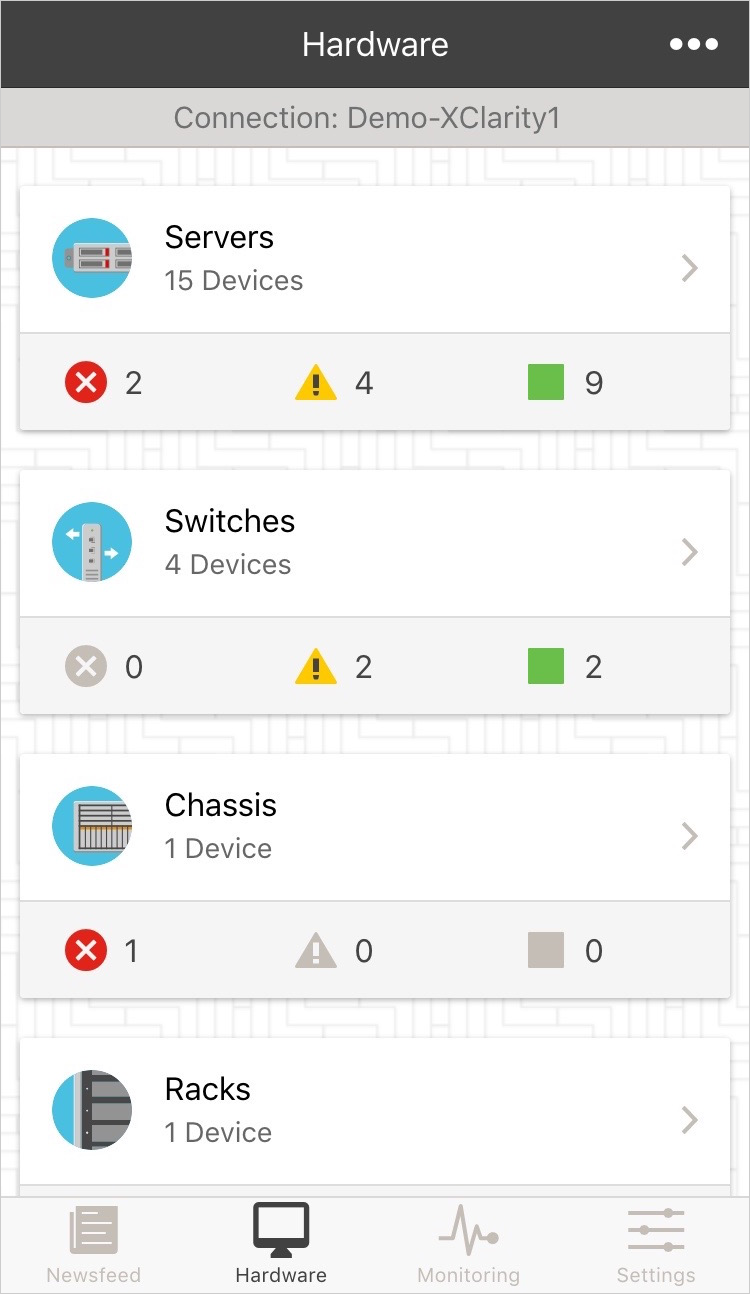
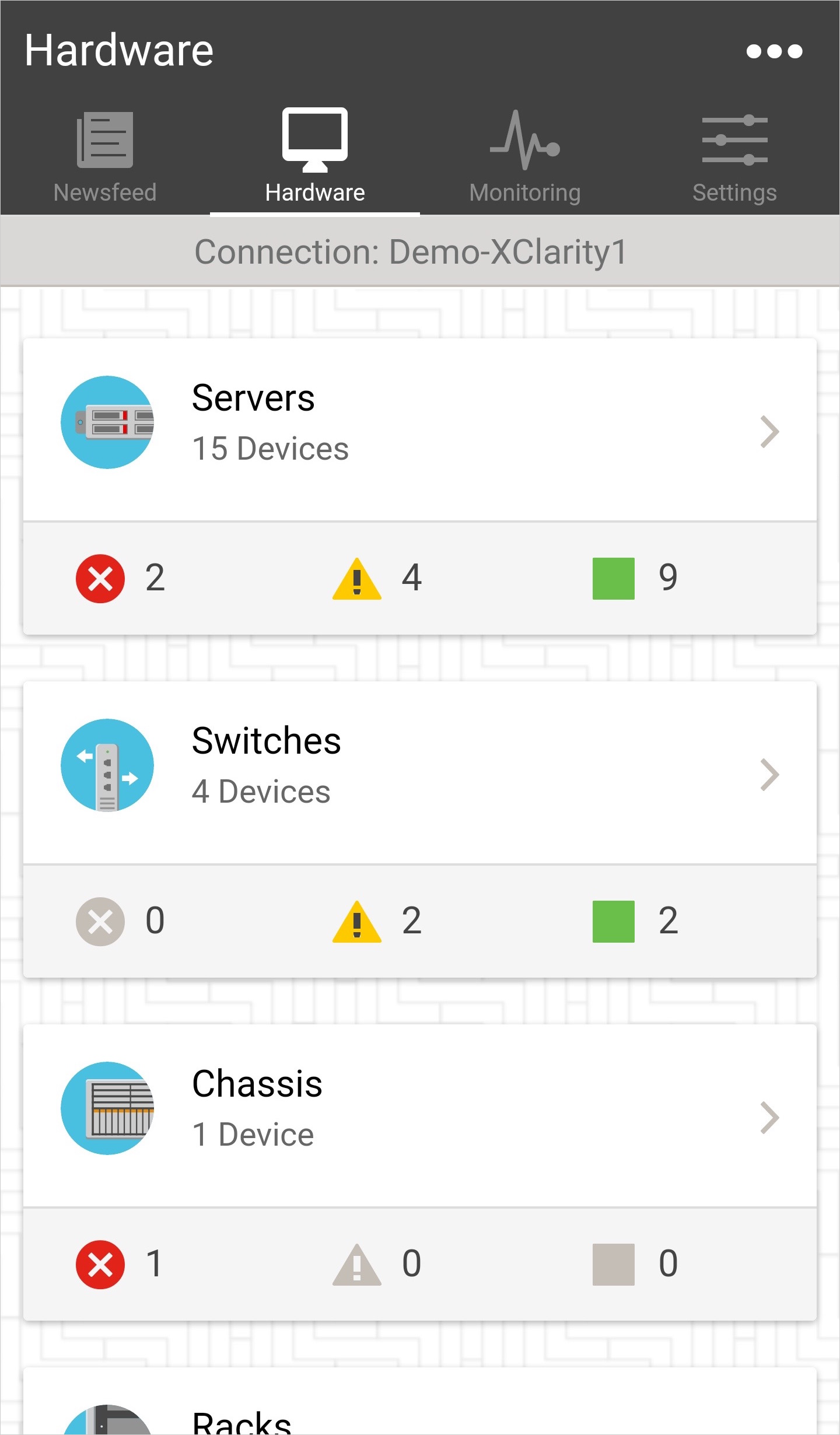
HARDWARE
The Hardware view is a comprehensive view of all the hardware in a user's environment. We quickly summarize all the types of hardware and give an inventory and health overview of this hardware. From here, users can proceed further to determine more about their hardware health and inventory details.


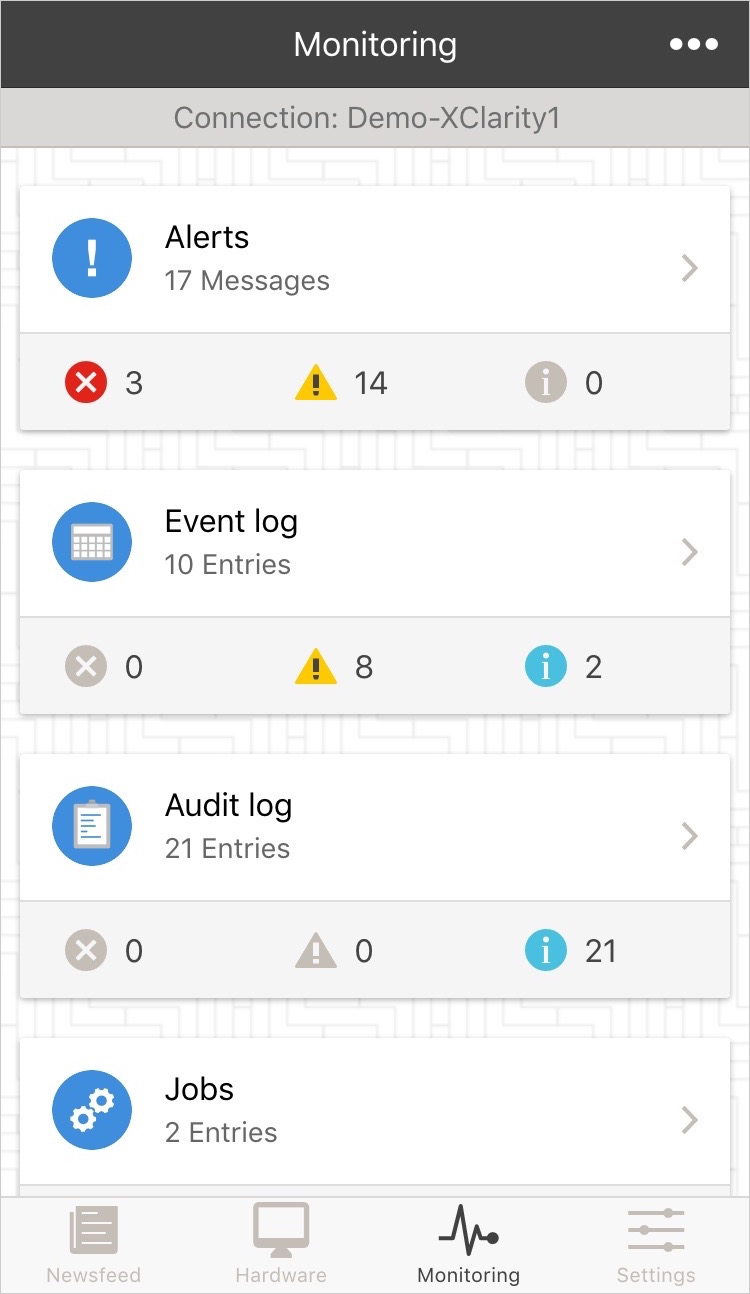
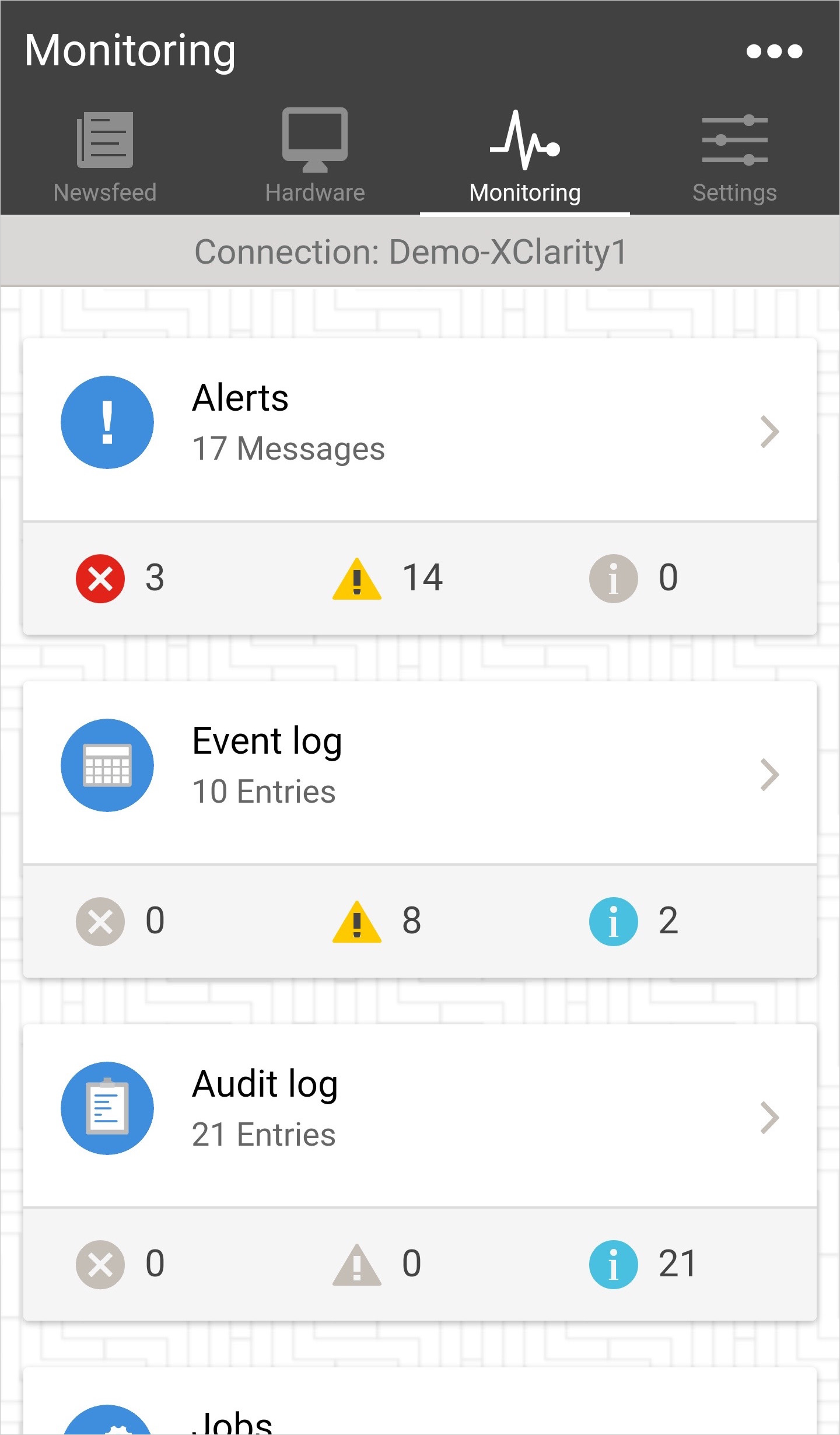
MONITORING
The Monitoring view allows the user to see all the events, alerts and jobs that are present in an environment. From here, they can get more details on these items and even share these details with others directly from the app.


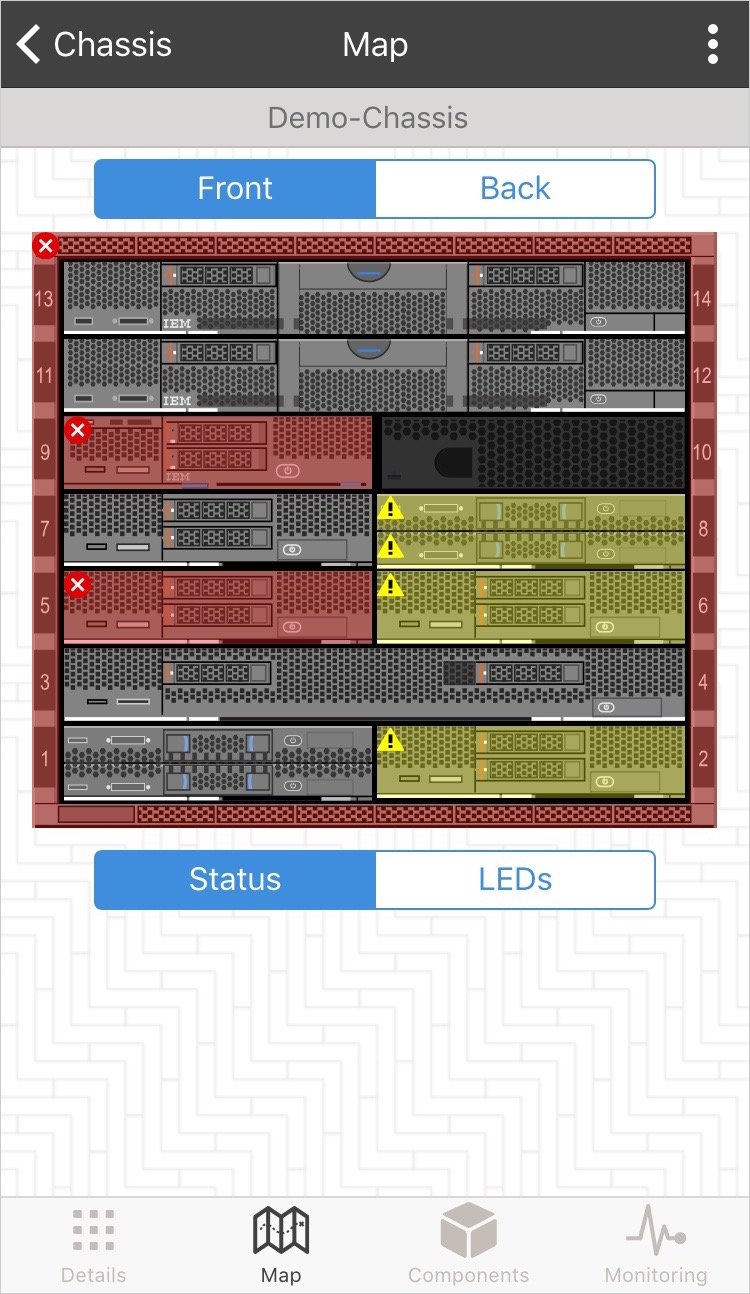
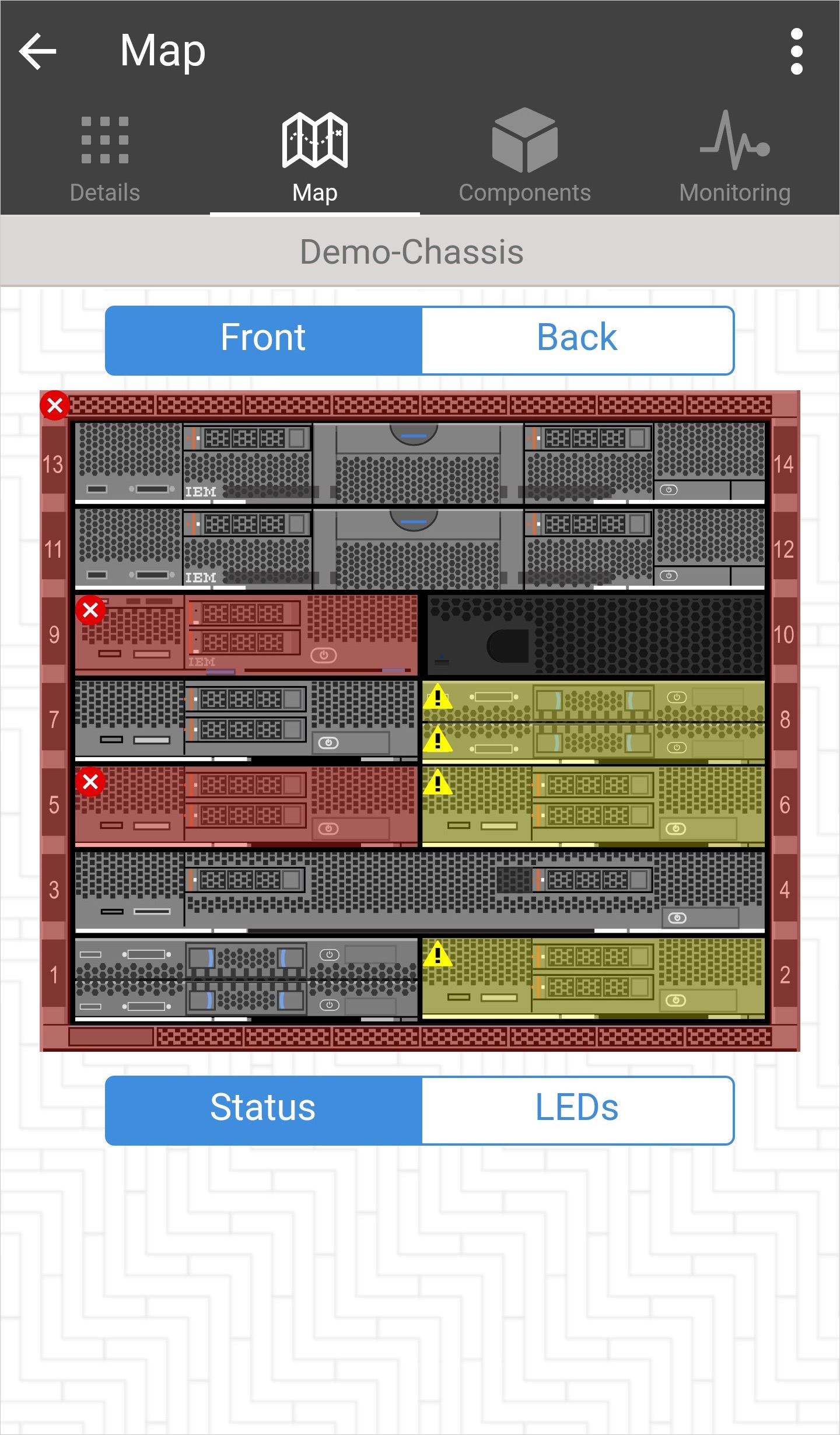
CHASSIS MAP
The Chassis Map is a recent addition to the mobile app. It represents a detailed and precise representation of a hardware environment - right down to the active LEDs on the hardware itself. The Chassis Map is interactive with zoom and click-to-drill down functionality allowing the user to get more details and navigate straight to a device of interest.


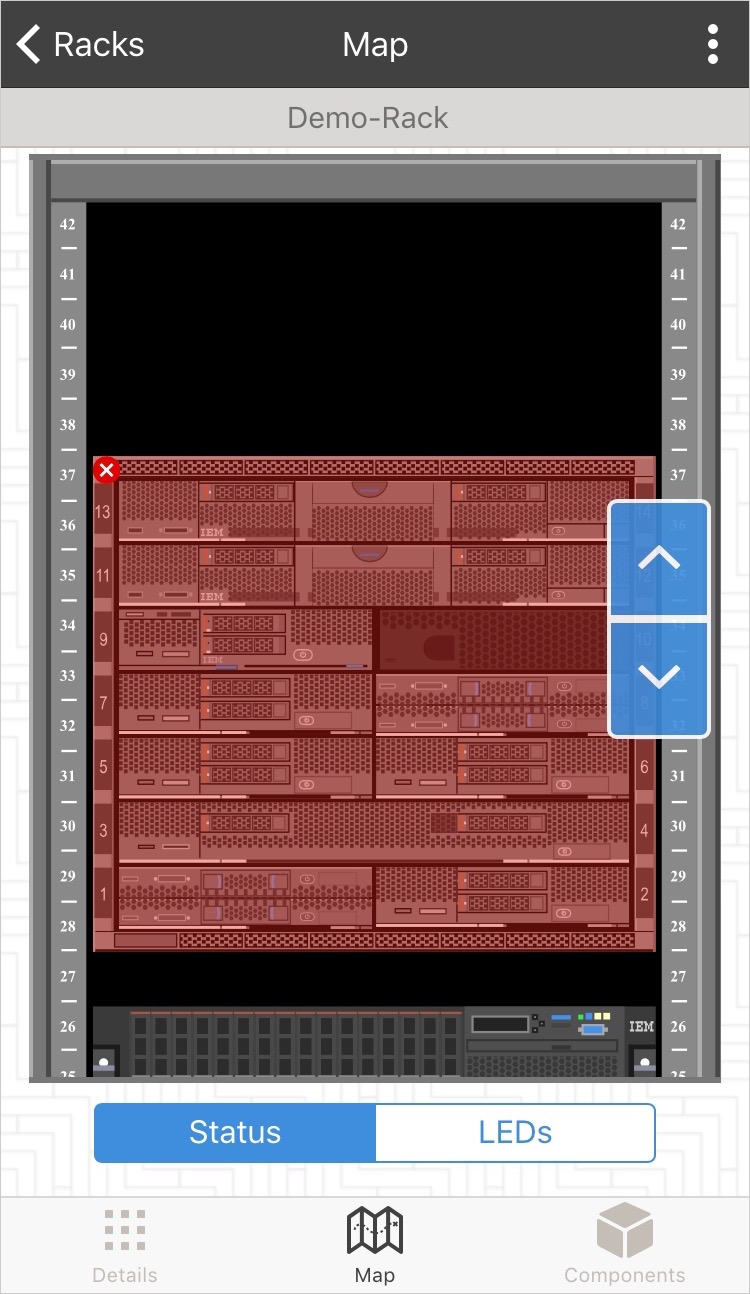
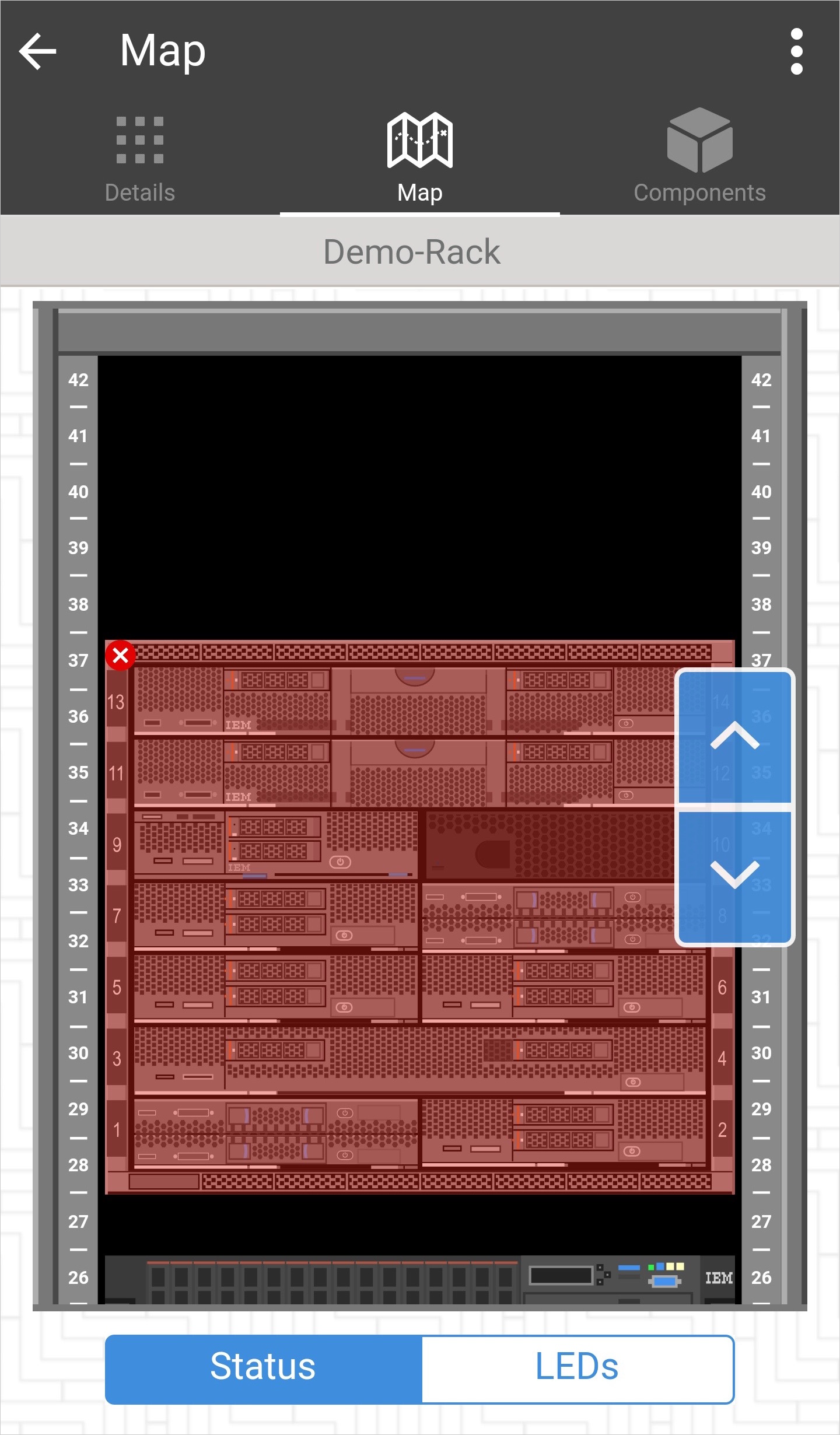
RACK MAP
The Rack Map is also a new addition to the mobile app - similar in function to the Chassis Map. The hierarchy of a Rack is different from that of a Chassis. Racks can act as the "parent" of a Chassis as well contain rack servers, switches, and storage devices. The height constraints of a Rack, when shown on a mobile device, presented a unique challenge - we added a performant and fun up/down control on the righthand side. This allowed for easy navigation and did not interfere with our zoom or click functionality.


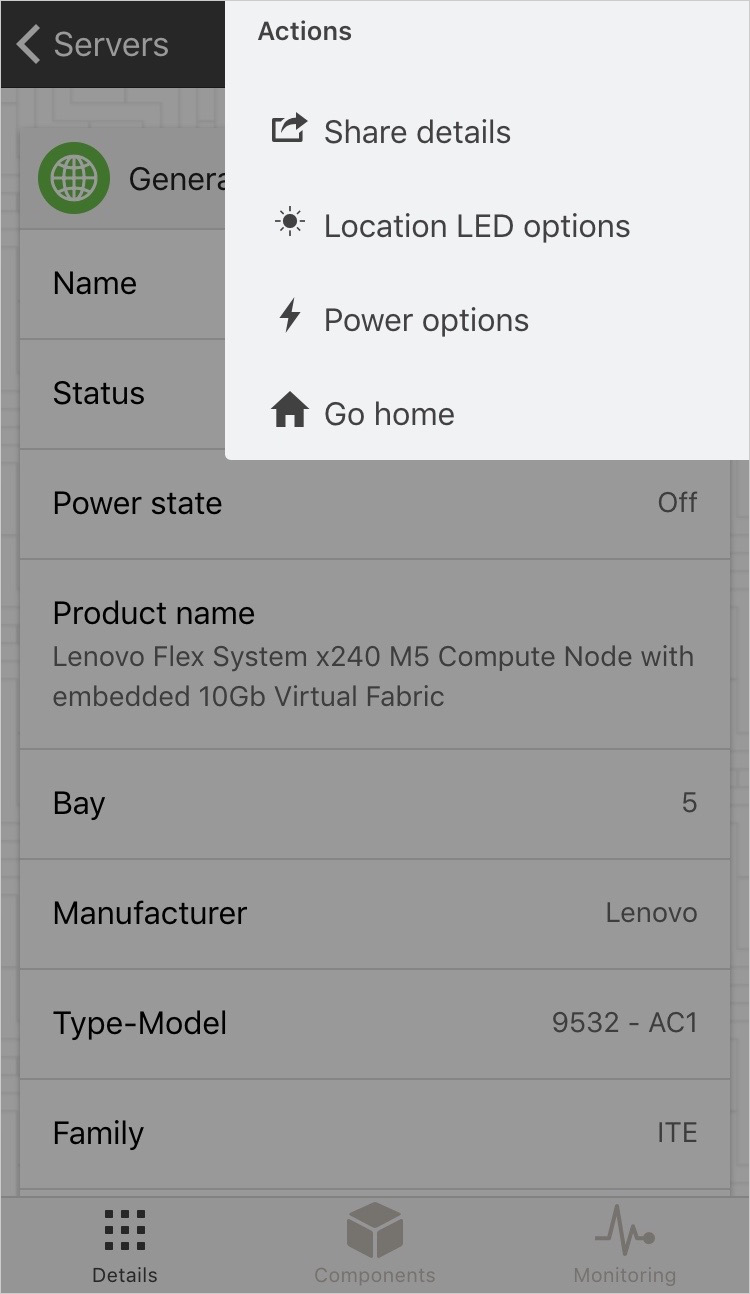
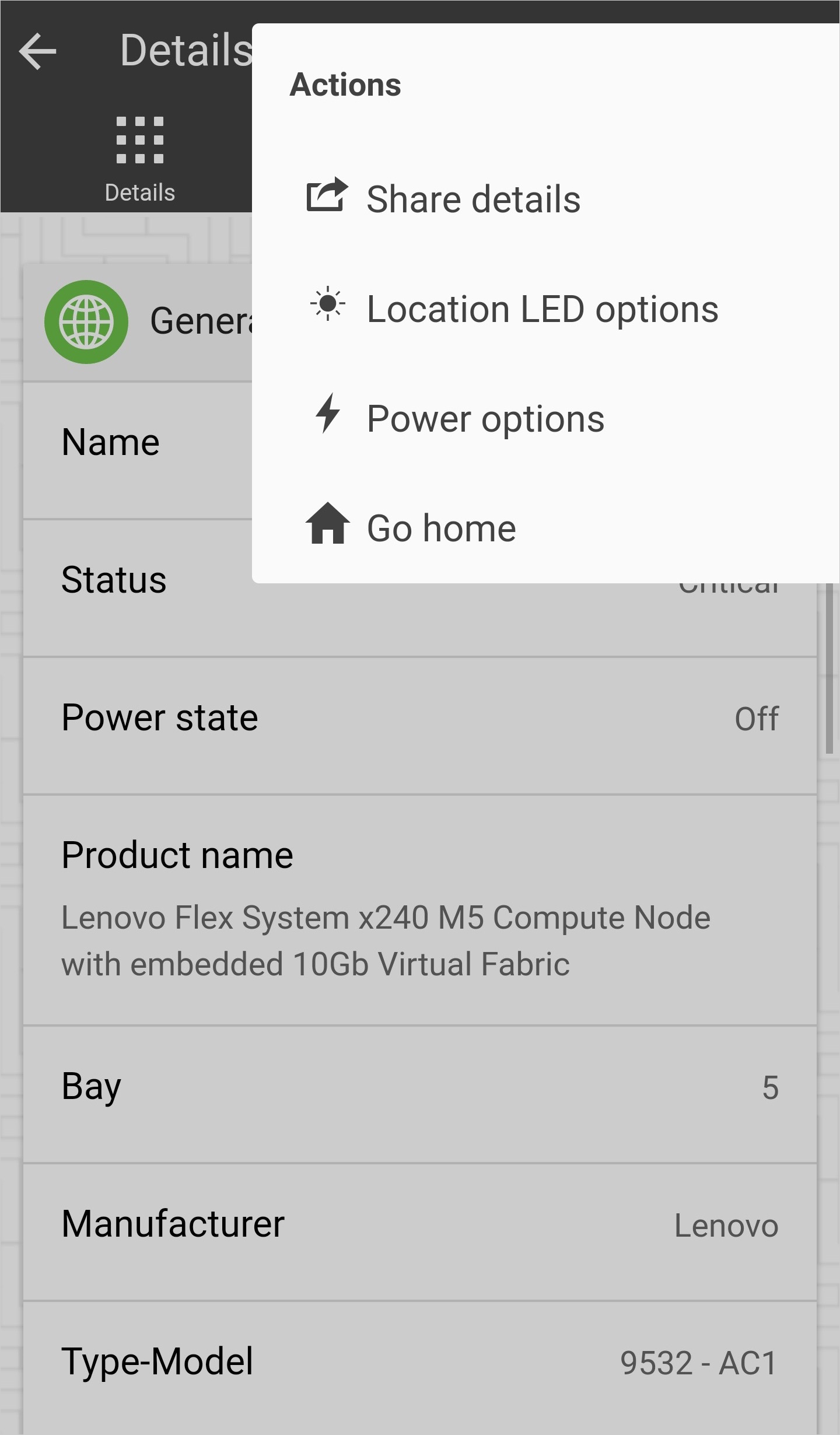
ACTIONS
The Actions list is an ever expanding set of actions we allow the user to take directly from the mobile app. We provide incredible value and flexibility to the user by allowing them to take actions on their hardware from their mobile device. Actions are a key part of the mobile application and they allow the user to solve problems from anywhere where they have an internet connection.


COMPONENT LIST
The Component List gives the user a detailed breakdown (sorted by type and severity) of the hardware within a selected chassis or rack. From this components page, the user can select to view more details about a particular piece of hardware and even perform actions on them.